Locks
スライド作るときPowerPointやKeynoteでも良いけどインストールされてないとか好みじゃないとかMarkdownで書きたいときあります。
でもWebサービスとかだと外部のサーバにデータ乗るかもしれないし機密情報とかのせられない・・・みたいなときに使うツールということで作りました。
ここにアクセスするだけで誰でも使えます。LocalStorageを使っているのでデータが自分のPC外に出てしまう心配はありません。
その代わりにPCやブラウザが変わると同じデータを参照することは出来ないので注意です(今後、Syncサーバを置いてデータ共有する機能も実装しようと考えています)。
エディタのテーマやコードハイライトのテーマ、Markdownのテーマがたくさん選べるのである程度お好みのデザインで作れます。
Locks自体にスライドやメモを公開する機能があるので一応配布用途にも使えます(本文は圧縮されてURLに乗っている形式です)。
今後も開発を続けていく予定です、興味が出た方ぜひ使ってみて下さい。
機能紹介
細かい機能は、What's about Locks?にまとまっていますので大まかな紹介です。
基本機能
- データが漏れない(LocalStorageに保存、通信もしない)
- LocalStorage容量確認
- オフライン動作
- リアルタイムプレビュー
- オートセーブ
- エディタテーマ
- コードハイライトテーマ
- Markdownテーマ
- 絵文字補完
LocalStorageを使っているので割りと機能が豊富でもサクサク動きます。
LocalStorageの容量はブラウザによってまちまちなので容量を表示するようにしています、最大5MBにしていますがブラウザによって違うのであくまで目安ですが...
公開機能
こういう感じに自由に公開できます。
本文を圧縮したものをURLに乗っけて公開しています。必然的にURLが長くなるのでGoogleにURLを短縮してもらっています。
配布したい資料を作るときには便利ですが、本文をURLに乗っけるので長さの制限があります。
正確な値はわかりませんが10000kBを超えるとダメのようです。
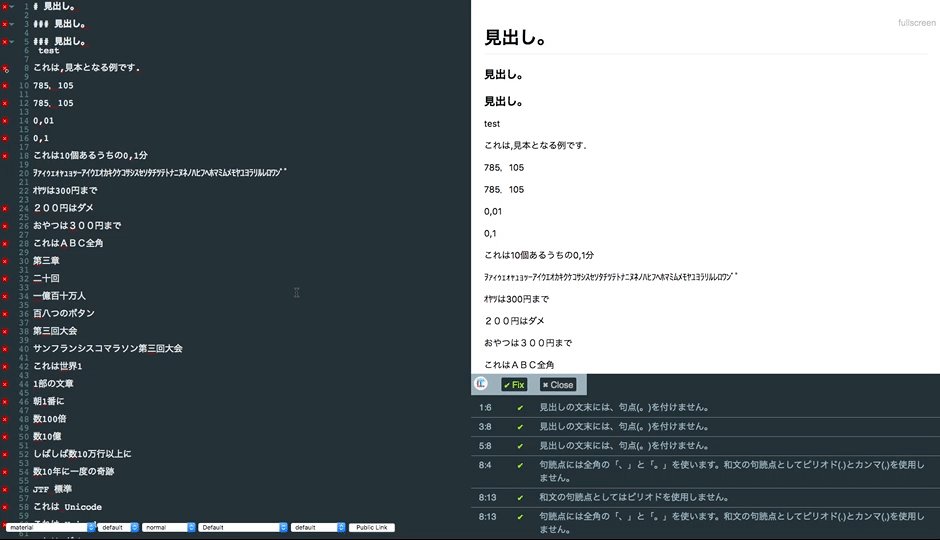
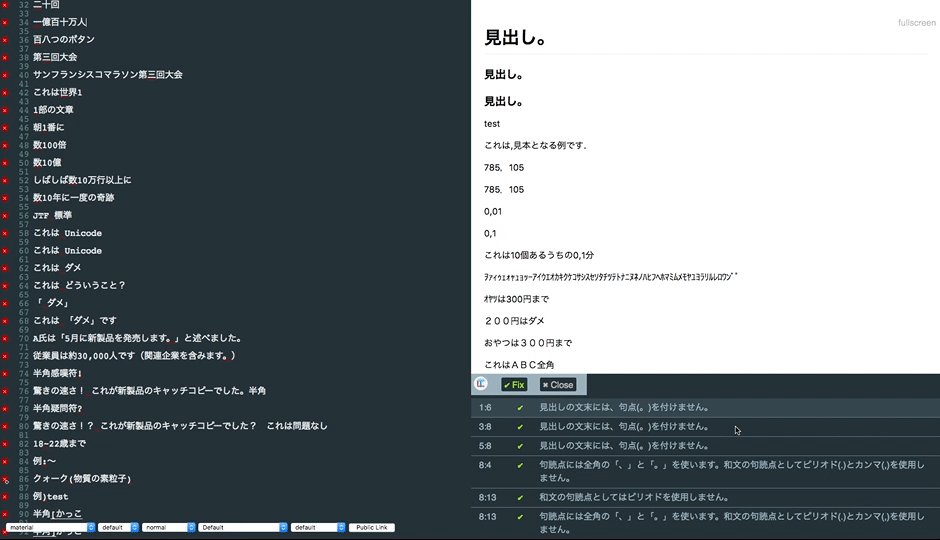
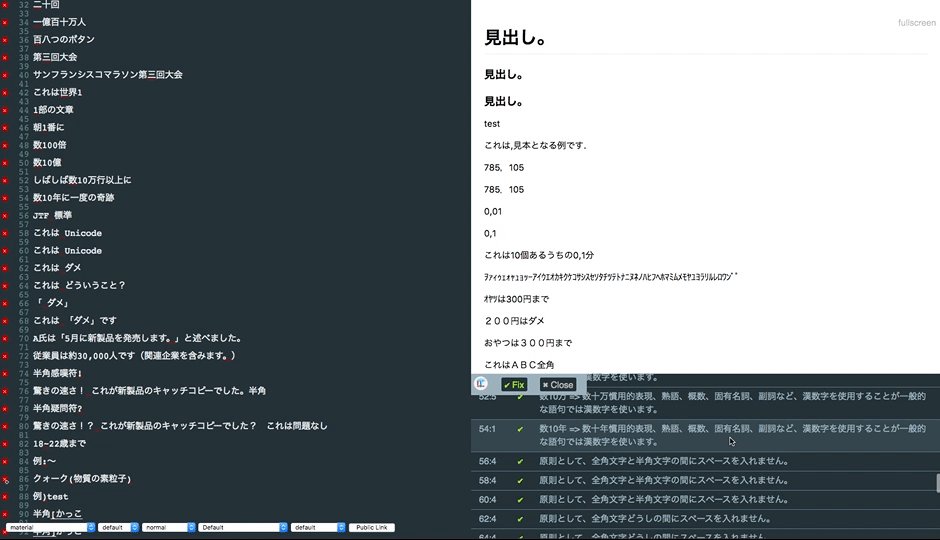
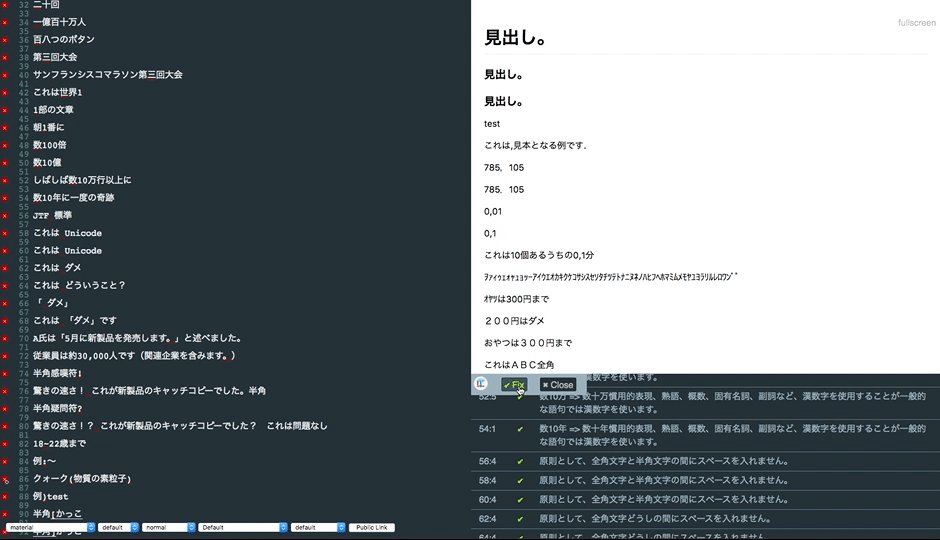
TextLint

TextLintを利用することもできます。ブラウザでうまく動かすことができなかったので今はサーバとやり取りする方法になっています。
@textlint/browser · Issue #299 · textlint/textlint
こういうIssueも上がっていたので期待しつつ現状はこのままで様子を見てブラウザで動かしたい気持ちです。
サンプルサーバのソースを公開しているのでHerokuにのせて使うと良いです。ルール増やしたい方はforkして増やすと良いです。
使い方
- サーバをHerokuなどにデプロイ
- トップページでshiftを押しながらclickするとメニューが出てきます
- TextLintのServer URLにデプロイしたサーバのURLを書いてenter
- 正しく接続されるとルール一覧が出てくるので有効にするとエディタページでLintが効きます
今後
とりあえずSync機能を作る予定です。これもHerokuなどにサーバを置いてそこのデータを貯めるようにします。
最終的にブログ吐けるようにしていきたいと考えています、GitHub Pagesにデプロイする方式にする予定ですがぼちぼち開発を続けていこうと思います。
リポジトリはこちら



Show comments