Vimに比べるとVSCodeのほうが引き継ぎのときに楽なのではと思い立ちVSCodeをはじめてみます。
エディタに求めていること

素VSCodeを眺めて普段エディタに求めている最低限のことについて考えてみます。
基礎として理解しておきたい部分
- プラグイン機構
- プラグインでできることと設定でできることの境目
求めること
- Vimキーバインド
- File Tree(トグル、ファイルオープン)
- Gitプラグイン(コマンドラインのインターフェースがあると良さそう)
- コードハイライト
- 入力補間
- 画面分割
- コマンドラインインターフェース(makeなどそのまま叩く)
しかし大事なのは余り複雑にしないことかもしれない。
(後述しますがIntegrated Terminalを使うことでgitコマンドやmakeなど普段Terminalで実行しているコマンドは全て実行することができます)
基本設定
- ユーザー設定でフォントを14pxに設定
- 配色テーマをMonokai Dimmedに設定
- File Icon ThemeをSetiに設定
プラグイン機構/設定
サイドバーの一番下のアイコンが拡張機能になっていて、ここからプラグインを追加できます。
設定は、メニューからユーザー設定を開くとjsonの設定ファイルが開きここで色々設定できます、見たところプラグインに関する設定もここに追加していくことになりそうです(今のところまだ込み入った設定はしていません)
キーボードショートカットもメニューから設定できて独自のキー設定ができます(これもjson)
Vimプラグイン
公式のVimプラグインを使います。拡張機能でVimで検索して一番上に出てくるものです。
基本的なtext object操作と、:wで保存、:qで閉じる、:%s...で置換、/で検索、Ctrl+w+h/j/k/lでウィンドウ間移動、tnでタブ間移動など割りと動くなぁという感じです。
Integrated Terminalが最高
Termialがエミュレートされます。$SHELLを使っていてプロファイルも全て読み込まれています。なんとtmuxも動きます。
なんとtmuxも動きます。
大事なことなので二回言いました。
ビルドや開発サーバなどの起動、git操作などをここでできるのでもともとTerminalユーザの人には大変便利。
ショートカットキーでトグルすると便利なのでキーボードショートカットに設定します。
{
"key": "shift+h",
"command": "workbench.action.terminal.toggleTerminal"
}
キーボードショートカット
Visual Studio Code Key Bindings
ドキュメントに詳しくまとまっているので必要なところを変更します。
自分の場合(できるだけ普段のVimに寄せていってます)
[
{
"key": "shift+h",
"command": "workbench.action.terminal.toggleTerminal"
},
{ "key": "ctrl+e", "command": "workbench.action.toggleSidebarVisibility" },
{ "key": "ctrl+l", "command": "workbench.action.focusNextGroup" },
{ "key": "ctrl+h", "command": "workbench.action.focusPreviousGroup" }
]
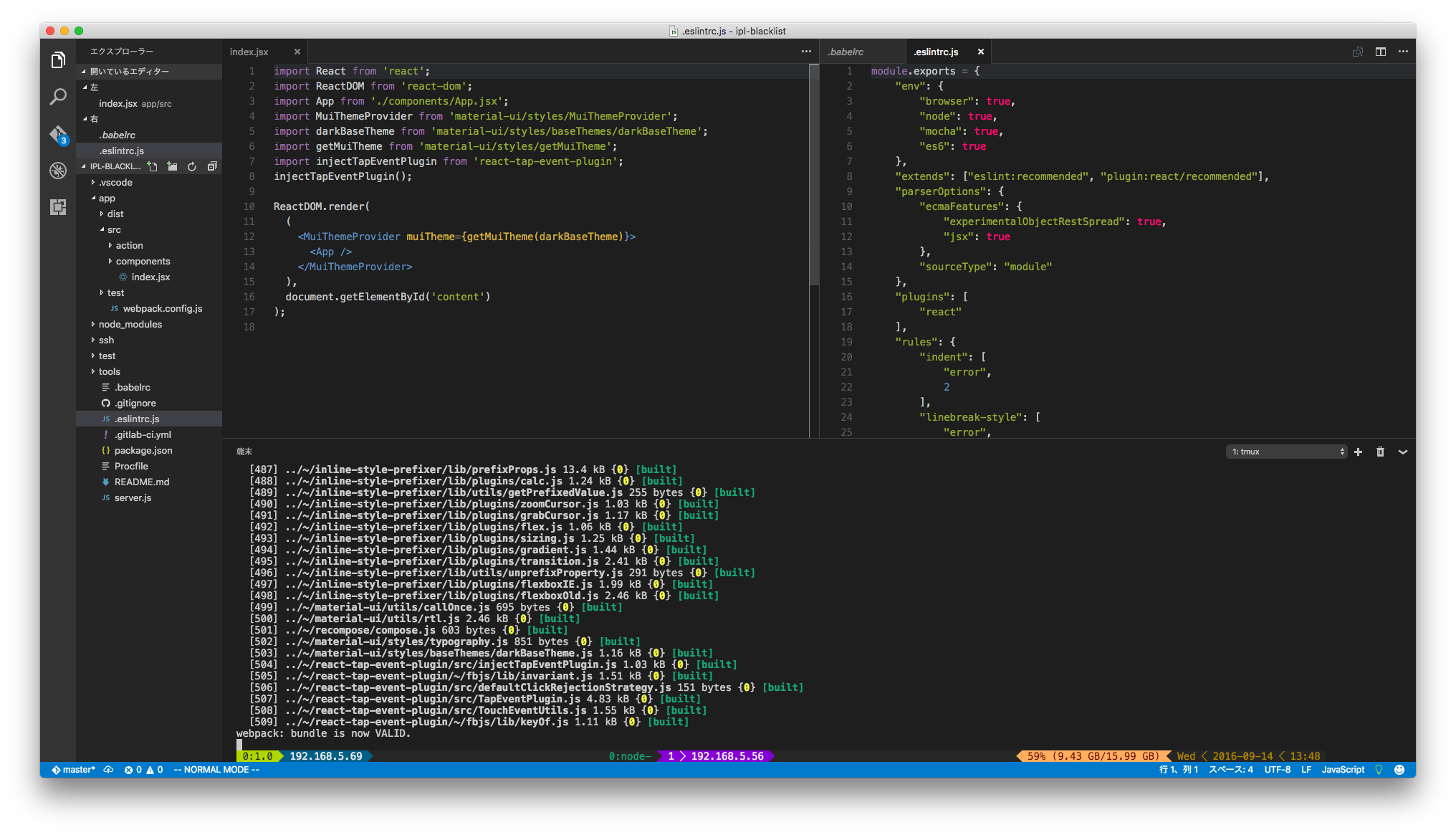
完成

Integrated Terminalでwebpackのプロセスとかを上げたままにできて便利!
tmuxも使えるので他の開発サーバも普段と同じ感覚立ち上げられます。
補完もデフォルトで効くので便利です。
画面分割の際などTerminal+Vimのときよりマウス操作が多くなってしまうのはしょうがないですがまずまず使えそうです(ショートカットキーがあるはずですが覚えるのにも時間かかりそうです)。
少ない設定で十分使えて、拡張もプラグインで簡単にできるのがVSCodeの良い所だと感じました。
特に設定が少なくて済むのは引き継ぎなどの際に非常に有効だと思われる(Vimの設定は自分に特化されすぎている+肥大化していて他人にすすめるにもハードルが高い)ので個人的にはそこが一番良さだなぁと思っています。


Show comments